小程序中实现tabs选项卡效果的方法
导读:本文共1256字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】请结合如下效果图:demo.wxml:<bl... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
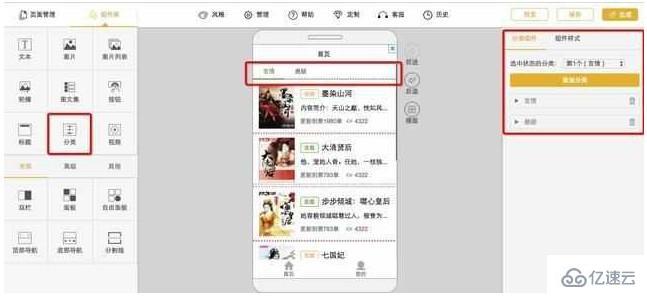
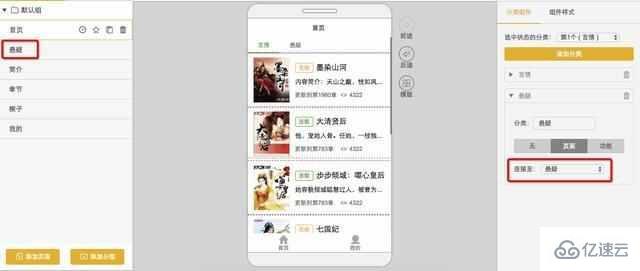
请结合如下效果图:

demo.wxml:
<blockquote><viewclass="tab">
demo.js
Page({data:{tabArr:{curHdIndex:0,curBdIndex:0},},tabFun:function(e){//获取触发事件组件的dataset属性var_datasetId=e.target.dataset.id;console.log("----"+_datasetId+"----");var_obj={};_obj.curHdIndex=_datasetId;_obj.curBdIndex=_datasetId;this.setData({tabArr:_obj});},onLoad:function(options){alert("------");}});demo.wxss
.tab{display:flex;flex-direction:row;}.tab-left{width:200rpx;line-height:160%;border-right:solid1pxgray;}.tab-leftview{border-bottom:solid1pxred;}.tab-left.active{color:#f00;}.tab-right{line-height:160%;}.tab-right.right-item{padding-left:15rpx;display:none;}.tab-right.right-item.active{display:block;}最终演示效果如下:


总结: Kagami_Tiger的原理是选取tab,就调用选取tab的内容并隐藏其他tab内容,当然如果可以是把每个tab分类分别处于不同的页面,然后每个tab一一对应每个不同的页面,那样或许会更好。我没有那么开发过,也欢迎大家分享,相互学习举一反三,才能一起进步。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
小程序中实现tabs选项卡效果的方法的详细内容,希望对您有所帮助,信息来源于网络。