vue中对象的赋值Object.assign({}, row)方式是什么
导读:本文共691.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 对象的赋值Object.assign({}, row)复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row);使用delete方法删除newData中的idcopyStep(index,row){//将对象赋值给一个变量letnewData=Object.assign(... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。对象的赋值Object.assign({}, row)
复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row);使用delete方法删除newData中的id
copyStep(index,row){//将对象赋值给一个变量letnewData=Object.assign({},row)deletenewData.id将处理完的变量传给下面的两个方法this.addStep(index,newData);this.showEditDialog(index+1,newData,true);},Object.assign()需要注意的一个小知识点
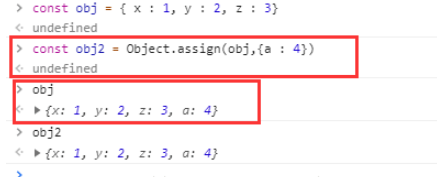
当使用object.assign(),原对象会发生改变怎么办?

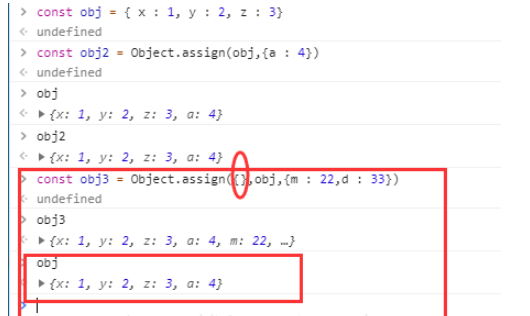
如图,原对象obj也会发生改变,如果不想要原对象obj发生改变,可以采用如下的方法,让传入的第一个参数为空时,则原对象不发生改变

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue中对象的赋值Object.assign({}, row)方式是什么的详细内容,希望对您有所帮助,信息来源于网络。