JavaScript实现tab栏切换效果的方法
导读:本文共2315字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:具体内容如下<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"&... ...
目录
(为您整理了一些要点),点击可以直达。具体内容如下
<!DOCTYPEhtml>
<htmllang="en"><head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>Document</title>
<!--css样式-->
<style>
*{
margin:0;
padding:0;
}
.box{
width:600px;
margin:100px500px;
border:1pxsolid#999;
}
li{
list-style:none;
}
.tab_top{
width:600px;
height:50px;
background-color:#ccc;
}
.tab_topli{
float:left;
width:50px;
height:50px;
line-height:50px;
text-align:center;
padding:020px;
}
.current{
background-color:red;
color:#fff;
}
.tab_con{
width:600px;
height:300px;
background-color:#fff;
}
先在css里面设置下面小div全部隐藏
.item{
display:none
}
</style>
<!--html结构-->
<body>
<divclass="box">
<divclass="tab_top">
<ul>
<liclass="current">标题一</li>
<li>标题二</li>
<li>标题三</li>
<li>标题四</li>
<li>标题五</li>
</ul>
</div>
<divclass="tab_con">
<divclass="item">--->此处默认第一个显示
我是内容一<br>
我是内容一<br>
我是内容一<br>
我是内容一<br>
我是内容一<br>
</div>
<divclass="item">
我是内容二<br>
我是内容二<br>
我是内容二<br>
我是内容二<br>
我是内容二<br>
</div>
<divclass="item">
我是内容三<br>
我是内容三<br>
我是内容三<br>
我是内容三<br>
我是内容三<br>
</div>
<divclass="item">
我是内容四<br>
我是内容四<br>
我是内容四<br>
我是内容四<br>
我是内容四<br>
</div>
<divclass="item">
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
</div>
</div>
</div>
</body>
js:
<script>
//1上的选项卡点击某一个当前这一个底色是红色其余不变(排他思想)修改类名的方法
//获取元素
//01获取上半部分盒子
vartab_top=document.querySelector('.tab_top');
//02获取上班部分所有小li得到一个数组
varlis=tab_top.querySelectorAll('li');
//03获取下半部分所有小div盒子得到一个数组
varitem=document.querySelectorAll('.item')
//for循环所有小li绑定点击事件
for(vari=0;i<lis.length;i++){
//开始给上面li设置索引号属性index值i
lis[i].setAttribute('index',i);
//注册点击事件
lis[i].onclick=function(){
//来个排他思想
for(varj=0;j<lis.length;j++){
//先让所有的li点击没有样式
lis[j].className='';
}
//谁点击谁加样式
this.className='current'
//2下面显示内容模块也要写在onclick里面因为一一对应
//给上面top所有li添加index索引号属性从0开始自定义属性//上面已经设置好现在拿来用
varindex=this.getAttribute('index');
//点击上面li对应下面div显示出来
//再来排他思想先干掉其他人让隐藏点谁谁显示
for(vark=0;k<item.length;k++){
//所有的小div隐藏
item[k].style.display='none'
}
//点击哪个小li小li的index对应的div显示
item[index].style.display='block';}
}
</script>
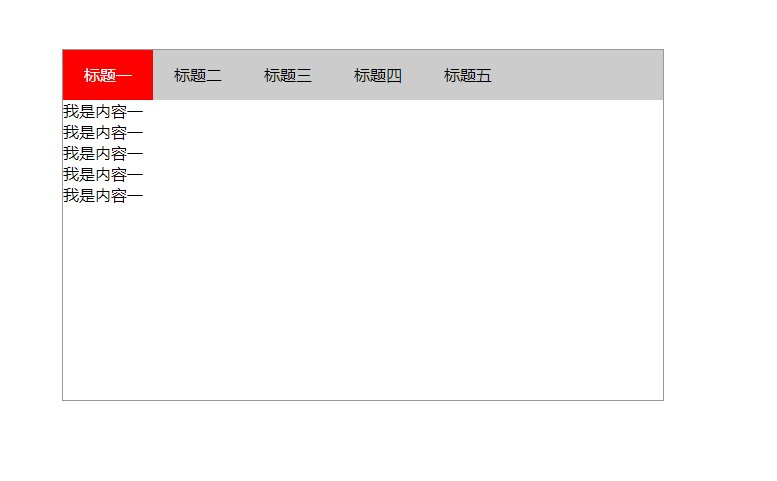
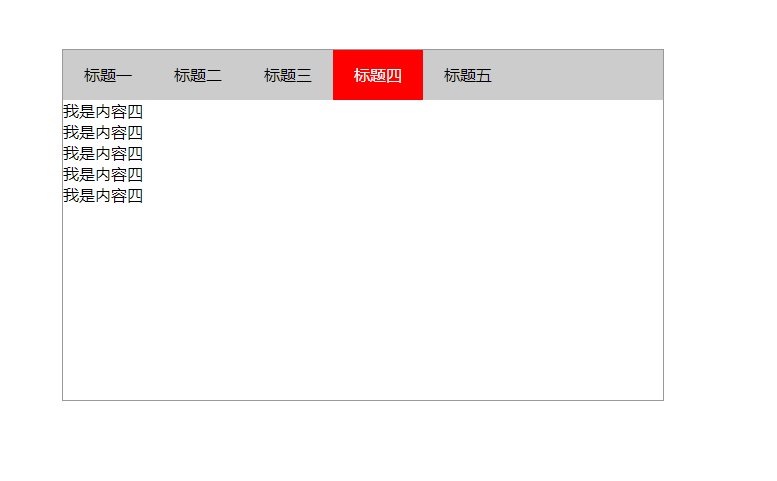
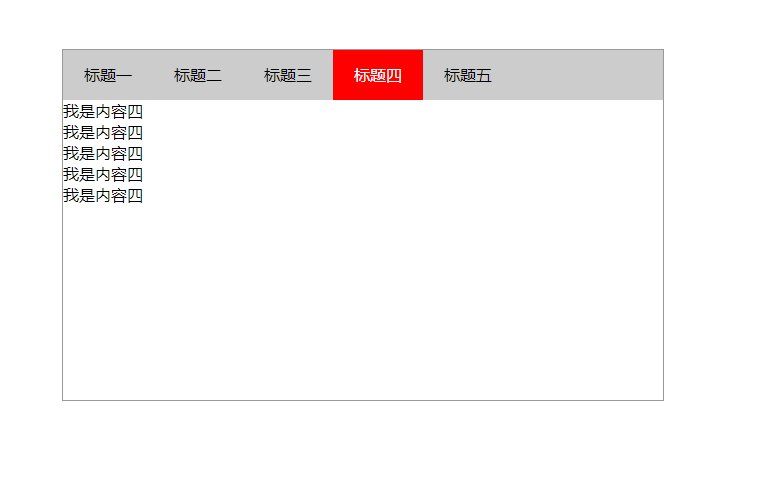
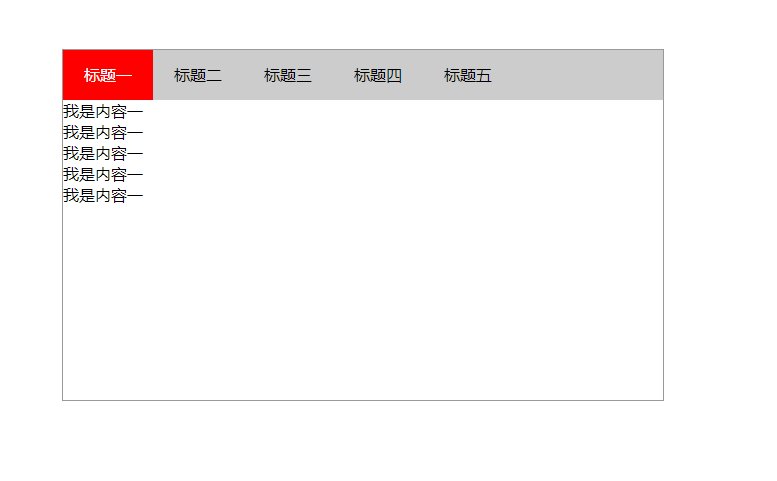
效果图:

JavaScript实现tab栏切换效果的方法的详细内容,希望对您有所帮助,信息来源于网络。